定時報告レポートの作成に時間をかけるのはもうやめましょう。
こんにちは。Fabeee株式会社マーケティング担当のくわぞおです。
マーケティングの仕事で欠かせないデータ分析。その前段としてデータの集計があるわけですが、結構面倒くさくないですか?(ぼくはすごく面倒くさいです)
特にExcelやスプレッドシートでデータを共有しているような場合、関係者に定時報告レポートを送ると「集計粒度や期間、比較期間を変えてデータを見たい」なんてリクエストがよく来たりします。その度にデータを集計しなおしてレポートにまとめていると時間がいくらあっても足りないですし、一番の問題は数値を基に意思決定するを行うタイミングが後ろ倒しになってしまうことです。
そこで今回はGoogle Analyticsなどに蓄積されているデータから動的にレポートを作成することで現場から経営の偉い人たちまで見たい時に見たい粒度でデータを確認できるGoogle Data Portalによるダッシュボードの作り方をご紹介していきます。
各種数値のダッシュボード化は、DX(デジタルトランスフォーメーション)の第一歩であるデジタライゼーションにも繋がります。ダッシュボードの作り方によっては、経営に直結するKPIをまとめることも可能ですので、マーケティング担当者以外の方もぜひトライしてみてください。
DataPortalのページにアクセスしよう
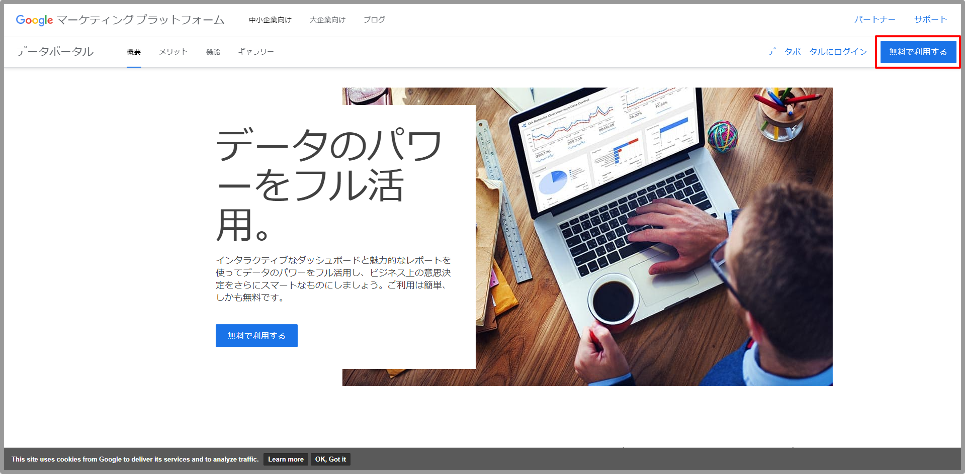
まずはData Portalのページにアクセスしてみましょう。
https://marketingplatform.google.com/intl/ja/about/data-studio/
ページの右上にある「無料で利用する」ボタンをクリックしてください。

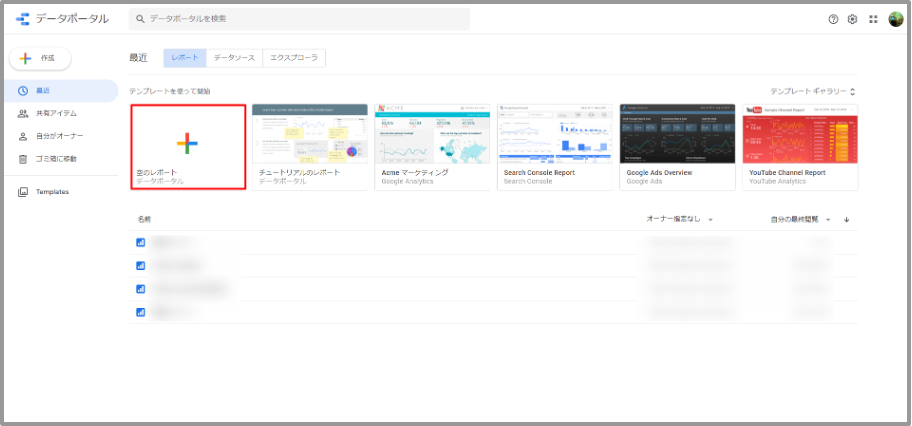
データポータルにログインすると、下記のような画面が表示されます。
作成したレポートは、こちらに一覧形式で表示されます。
この記事を書いている2021年8月現在、レポートのフォルダ分けはできないようです。レポートが増えてくると分類したくなるので、今後フォルダ機能が実装されることに期待したいです。
今回は新しくレポートを作成するので、赤枠の「空のレポート」をクリックしましょう。

データに接続しよう
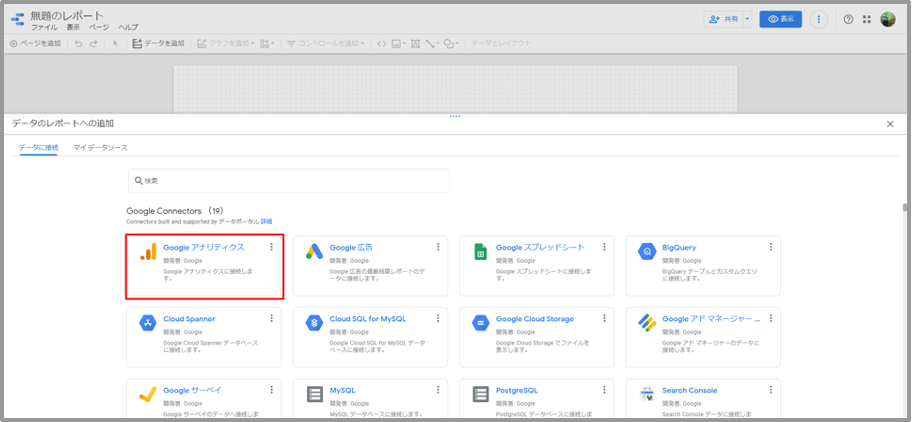
空のレポートを選択すると、下のような画面が表示されます。
ここではレポートで使用するデータを選択します。
Google AnalyticsやGoogle広告などおなじみのプロダクトのほか、たくさんのプロダクトに接続することが可能です。今回はGoogle Analyticsを例に解説するので、赤枠のGoogle Analyticsをクリックしてください。

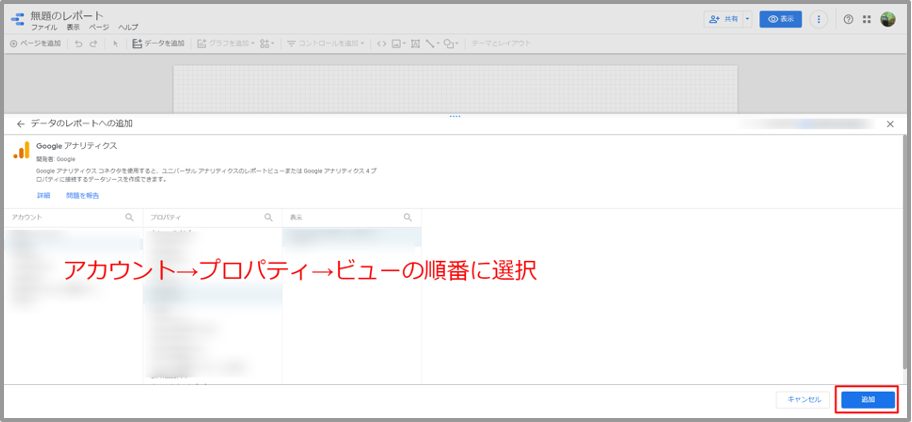
続いてレポート内に表示したいGoogle Analyticsのビューを選択します。
「アカウント→プロパティ→ビュー」の順に選択してください。
選択したら、右下の「接続」ボタンをクリックします。

レポートを作成しよう
Google Analyticsへの接続が完了すると、下のような画面が表示されます。
最初に1つ表が表示されていますが、これは使わないので削除してしまいましょう。

1.GAでおなじみのチャネル別の集客状況の表を作ってみる
それではページ上部のメニューから「グラフを追加 → 表」と選んでください。
表を作るのに「グラフを追加する」を選ぶことに違和感を感じますが、そういうものだと思ってください。

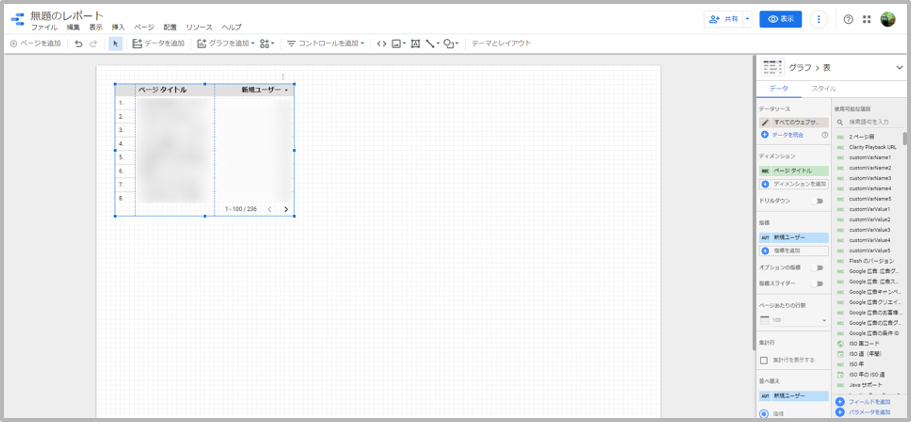
表が挿入されました。
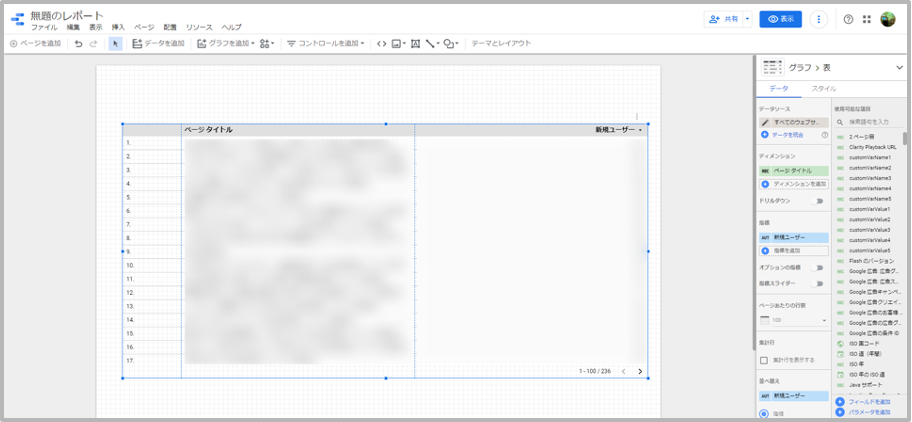
四隅にある青い四角をドラッグすると表のサイズを変更することができますので、画面いっぱいに広げてください。Data PortalはパワポやGoogleスライドに似た操作で配置した表やグラフ、図形などを操作することができます。

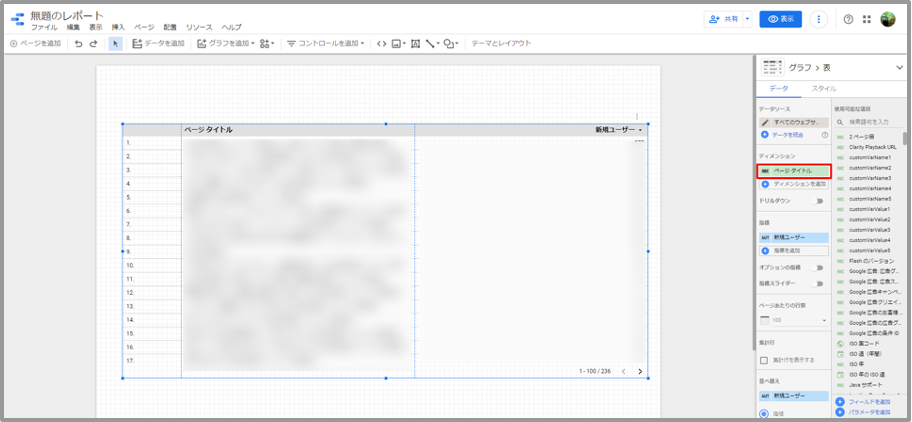
表を選択した状態で画面右の「ディメンション」の下に表示されている「ページタイトル」をクリックします。

クリックすると選択可能なディメンションが表示されます。
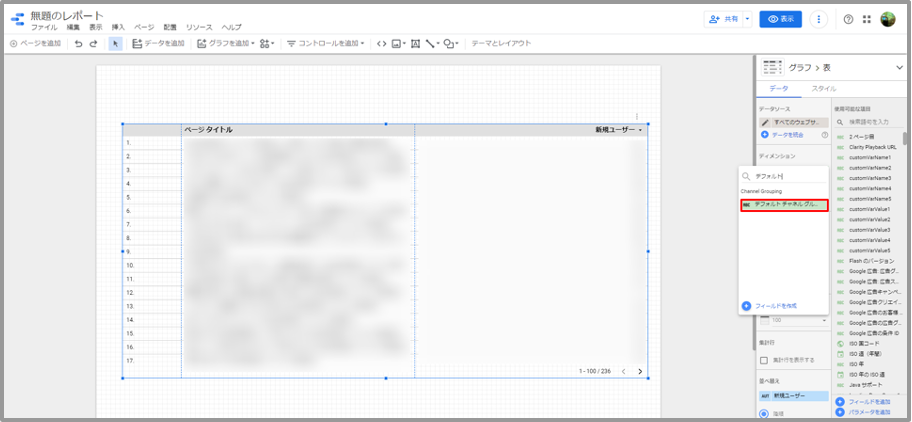
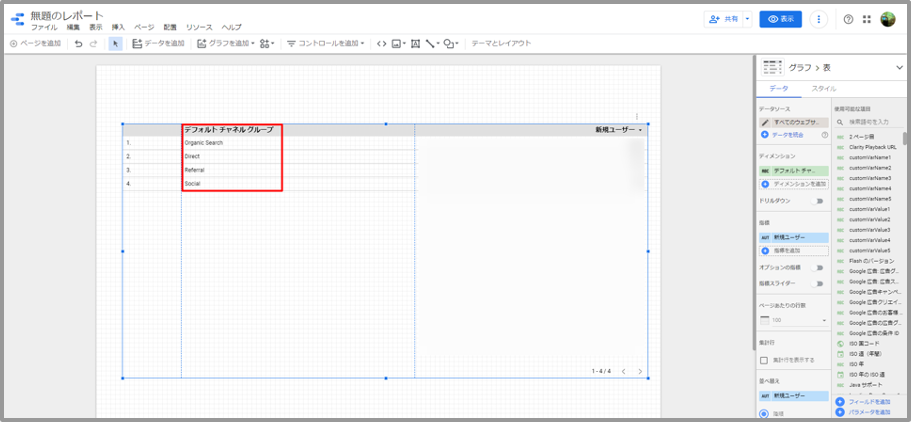
リストから「デフォルトチャネルグループ」を選択しましょう。
検索ボックスにディメンション名の一部を入れて、選択したいディメンションを検索することも可能です。

表のディメンション(列部分)がおなじみのデフォルトチャネルグループに置き換わりました。

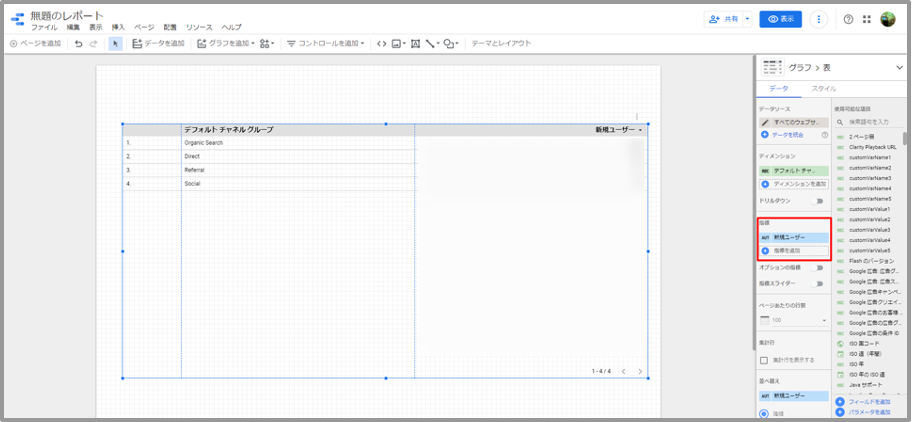
続いて、指標を設定していきます。
指標を設定するには、表を選択した状態で画面右の「指標」の部分を編集します。

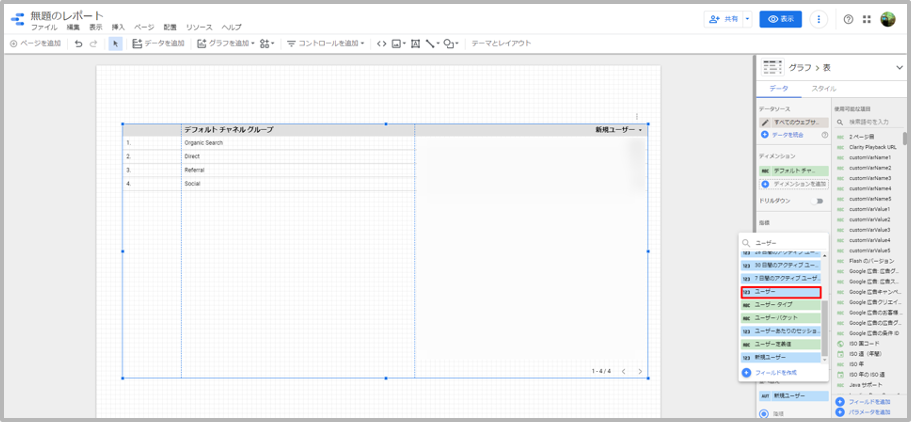
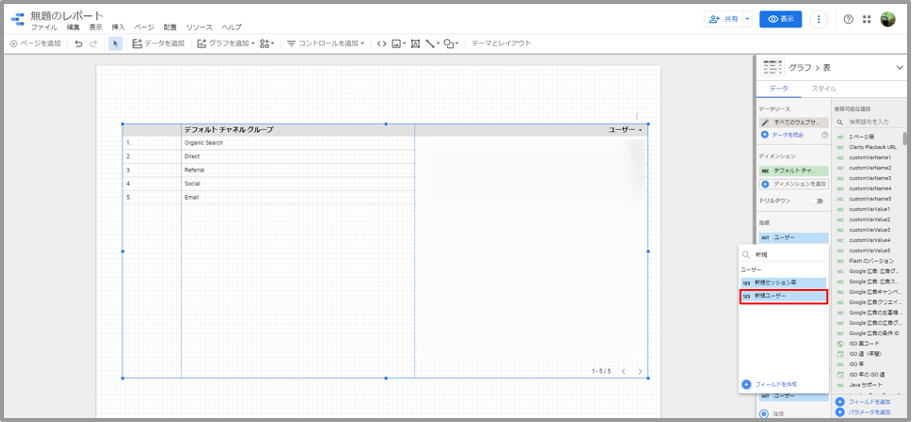
ディメンションを選択した時と同じ要領で、指標のリストから「ユーザー」を選択します。
選択すると表に表示されている新規ユーザーの列がユーザーに置き換わります。

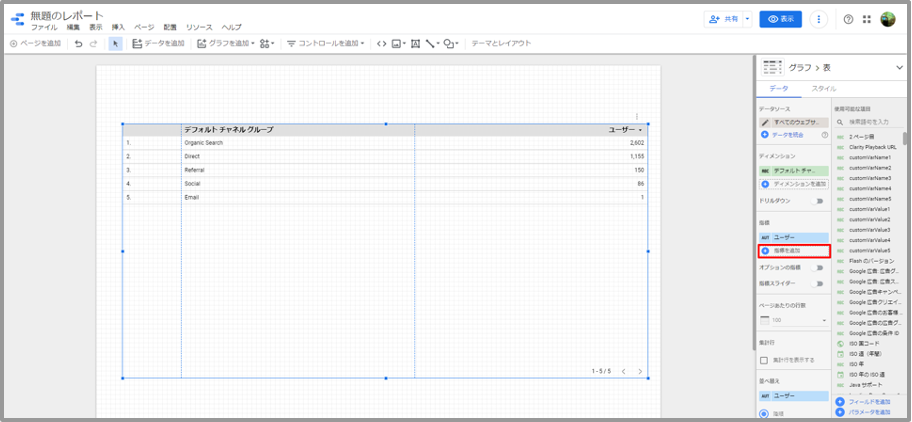
表に指標を追加します。
指標の赤枠部分「指標を追加」をクリックします。

さきほどユーザーの指標を設定した時と同じ要領で「新規ユーザー」を追加します。

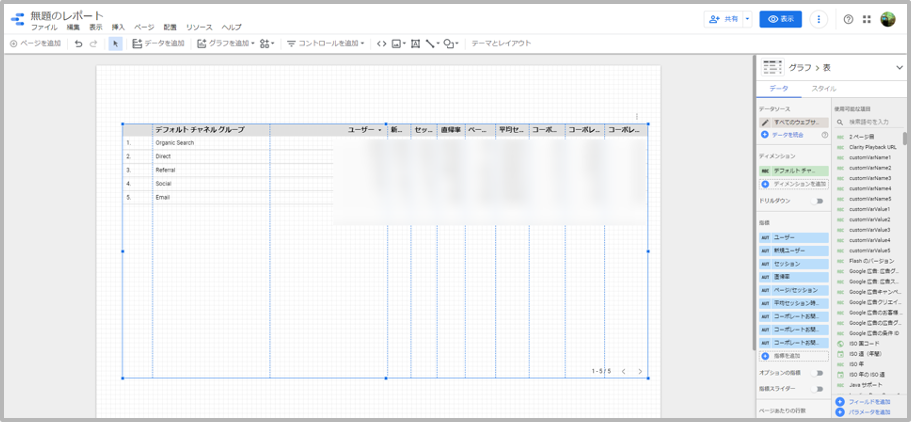
さらに同じ要領でセッション、直帰率、ページ/セッション、平均セッション時間、目標の数、コンバージョン率、目標の値を表示に追加していきましょう。

これでお馴染みのデフォルトチャネルグループの表ができました。
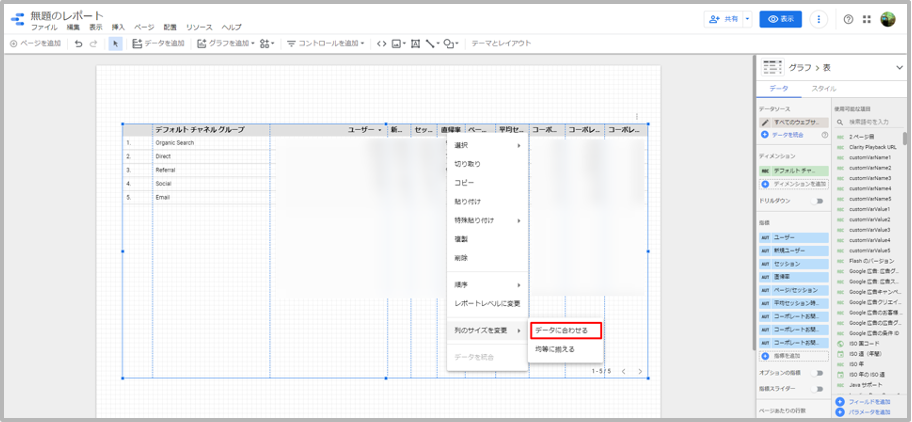
列の幅がぐちゃぐちゃで少し見づらいので、列の幅を調整します。
表を選択後、右クリックすると表示されるメニューから「列のサイズを変更 → データに合わせる」とクリックします。これで列の幅がデータ幅にあわせて変更されました。

続いて、この表に表示するデータの期間を自由に変更できるようにします。
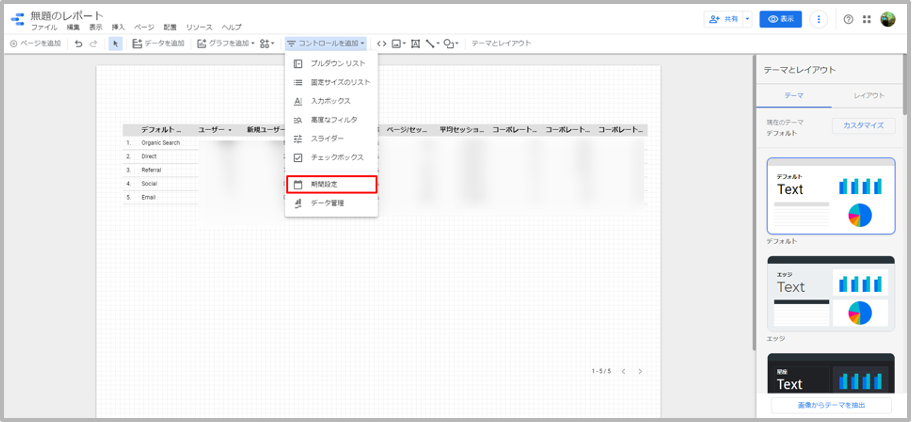
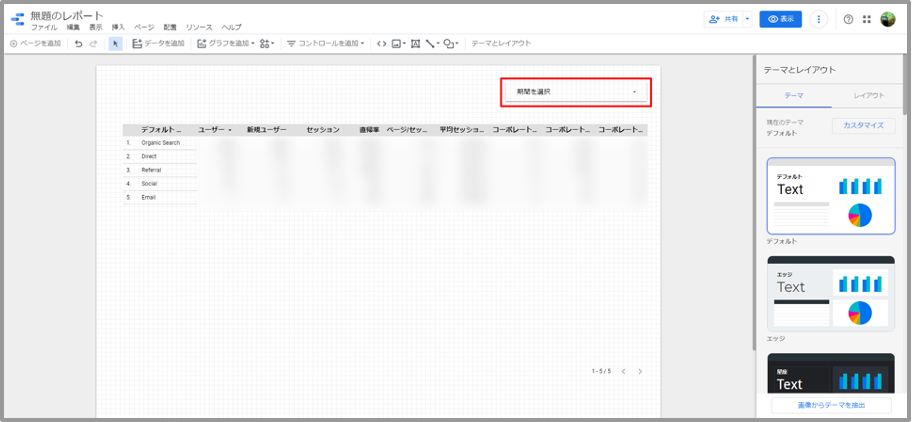
画面上部のメニューから「コントロールを追加 → 期間設定」と選択します。

期間設定用のパーツを設置したい場所でクリックしてください。
これで期間設定用パーツが設置できました。

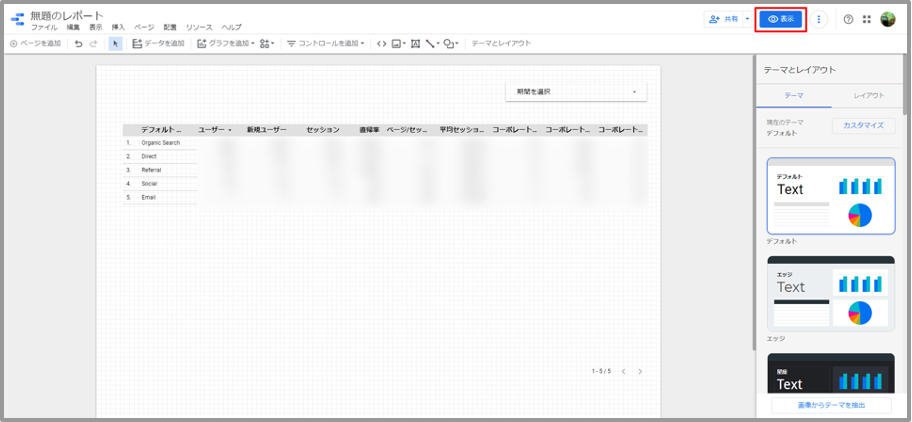
それでは、実際に設定した期間で表の内容が変わるか確かめて見ましょう。
画面右上の「表示」ボタンをクリックします。

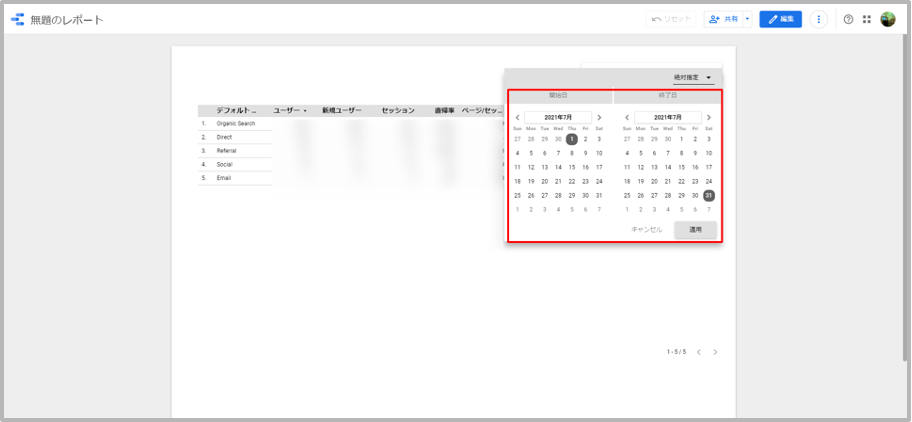
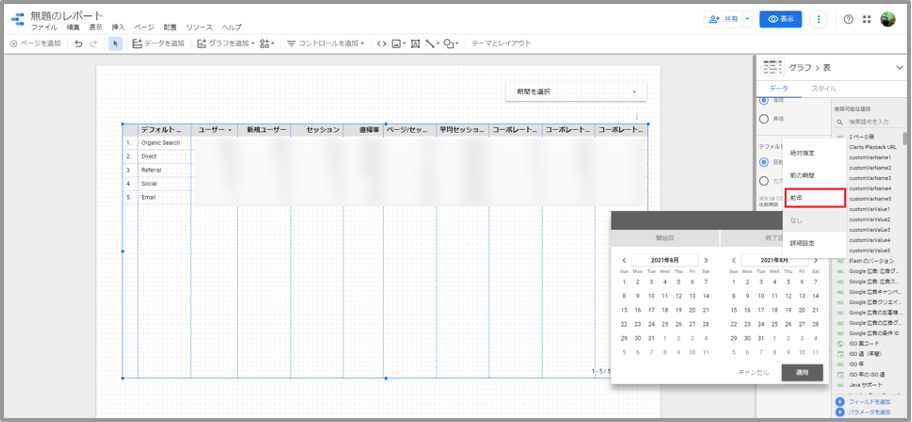
期間を設定の部分をクリックすると下のようなカレンダーが表示されます。
開始日と終了日を選択して「適用」ボタンをクリックしてください。
表のデータが指定した期間に変わりましたね。

そういえば、期間比較の設定がまだでした。
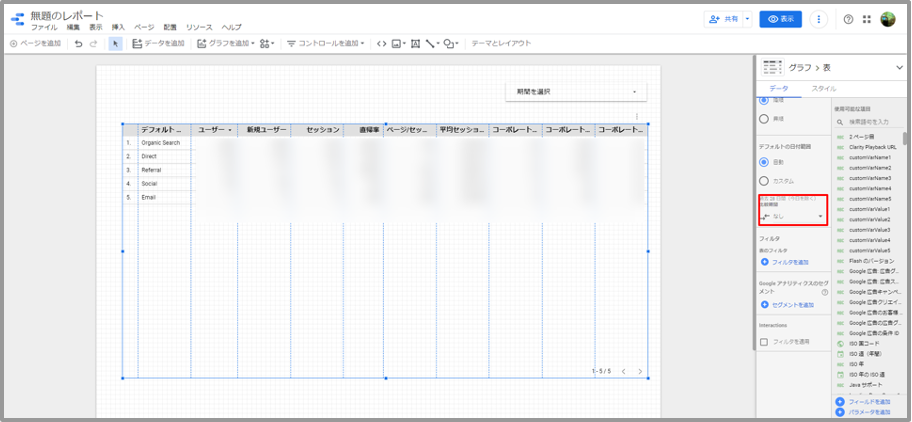
画面右上にある「編集」ボタンをクリックして設定を再開しましょう。
期間比較の設定はとても簡単です。
さきほどディメンションや指標を設定した部分を下にスクロールすると「比較期間」という項目があります。デフォルトでは「なし」になっていますので、ここをクリックします。

表示されたカレンダーの右上をクリックして、比較したい期間を選択します。
今回は前年比を設定することにします。リストの中から「前年」をクリックしてください。
その後、適用ボタンをクリックすると表示の中に前年比が表示されます。

残念ながら現在の仕様では比較期間を編集画面以外で設定することはできないようです。
前年比、前週比などが必要な場合は、あらかじめ表を作っておく必要があります。
2.グラフを追加しよう
レポートにつきもののグラフもDataPortalなら簡単に作成することができます。
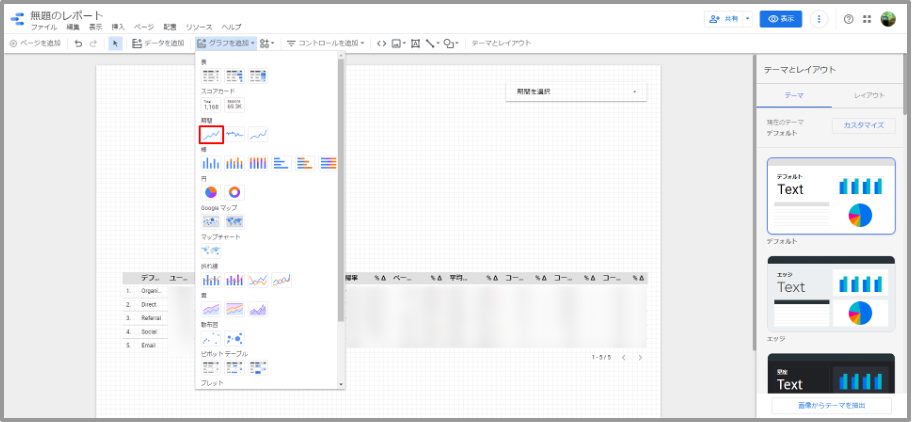
画面上部のメニューから「グラフを追加 → 時系列グラフ(赤枠)」を選択します。
グラフを表示させたい場所をクリックするとグラフが表示されます。
さきほど表を設置した要領でグラフのサイズを変更しておきましょう。

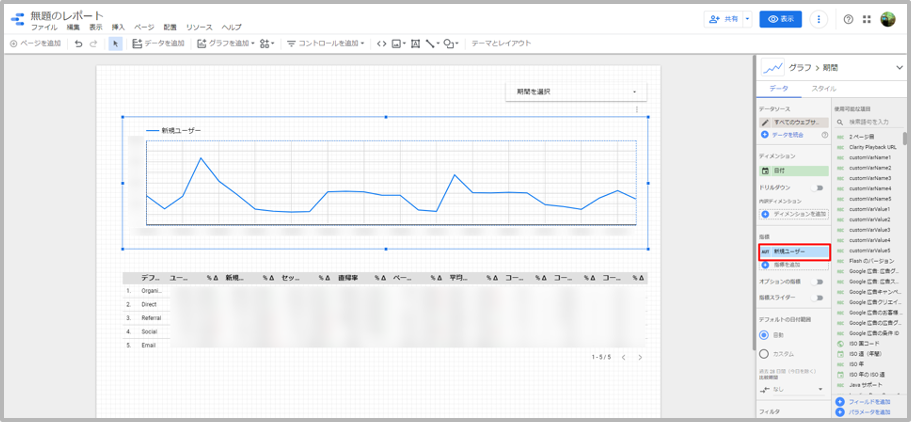
グラフに表示する指標を変更したい時は、表に表示する指標を設定した時と同じです。
指標をクリックして、グラフに表示したい指標を選択するだけでOKです。
また指標を追加したい時は「指標を追加」をクリックして追加する指標を選択します。

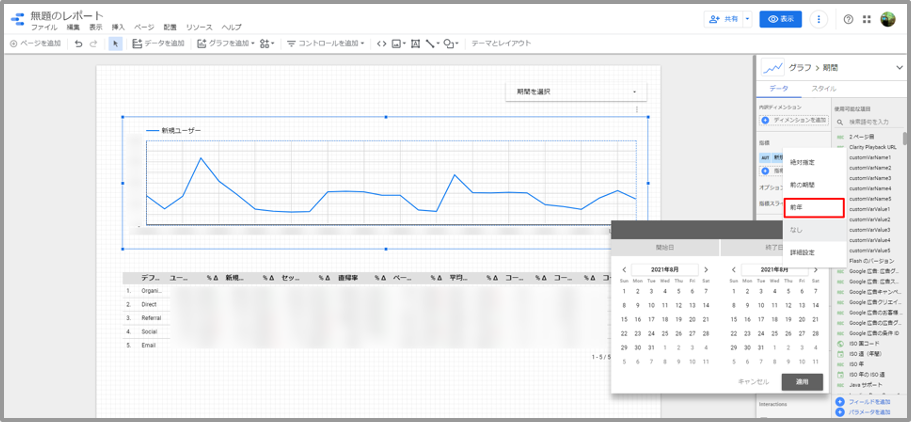
グラフで期間比較を行いたい時も、表の時と同じように「比較期間」を設定するだけです。
下の例では、前年比を設定しています。

ご覧の通り前年の推移が表示されました。

おわりに
Data Portalを使ってGoogle Analyticsのデータを自由な期間で閲覧できるレポートの作成手順をご紹介しました。Data Portalは一度レポートを組み上げてしまえば、直感的な操作でデータの表示期間などを変更することができるので、誰でもデータを確認することができるようになります。
Fabeee株式会社では、貴社で現在お使いのレポートをDataPortal化してデータ集計やレポーティングの工数削減のお手伝いをさせていただいております。ご興味のある方は、ぜひお問い合わせよりご連絡ください。

