2020.06.15
2021.08.12
Fabeee社員ブログ

初めまして、今年の4月からFabeee株式会社にジョインしたやまちゃんです。
マーケティング担当としてページの制作から広告運用をしており、現在はtoBの集客に全力を注いでます。
今日は、前職でコンバージョンが劇的に改善したフォームについてお話をしたいと思います。
前職ではサイトの改善をひたすら行ってました。
メインの集客サイトや広告の受け皿のLPを主に担当してました。
「少しでもCV,CVRを改善したい」と思い日頃サイト改善を行っていると思いますが、
フォームだけ改善して数字が上がればいいですよね。
一番最後のこのフォームが改善できればサイト価値は大幅にあがります!
フォーム改善の事例
フォームの改善をする方は多いと思います。
GAでどの項目で離脱しているかを調べたりして様々な改善をしているでしょう。
既に下記のような改善を行った方は多いのではないでしょうか。
・不要な項目を削り、できるだけフォームの入力項目を少なくする。
・エラーをリアルタイムに表示する。
・英数字を入力時に自動で変換する。
・ファーストビューに入力項目を納める。
・プレースホルダーを使い、入力内容を明確にしミスを減らす。
・入力後完了したフォームの色を変更させる。
・離脱防止にポップアップを表示させる。
・残りの入力項目を表示させる。
・「必須」「任意」項目を明確にする。
・エントリーボタンの文言やデザインの変更
など
このように細かく一つ一つ検証して数値がどのように変化するか
今も改善中の方もいると思いますが、今回のフォーム改善はドラスティックに行った事例になります。
ヒントになったのは、チャットボットです。
チャットボットの営業を受けて
「コンバージョンが劇的に改善しますよ!
御社のサイトにも導入しませんか?」
とアプローチを受けた際になぜチャットボットだとコンバージョンがあるのかと聞いたところ
「チャット風のUIがいい」と伝えられて思いつきました。
フォームもチャットのようなUIに変えてたらいいんじゃないか、、、
そこでチャット風フォームを実装してみました。
イメージでの説明になります。
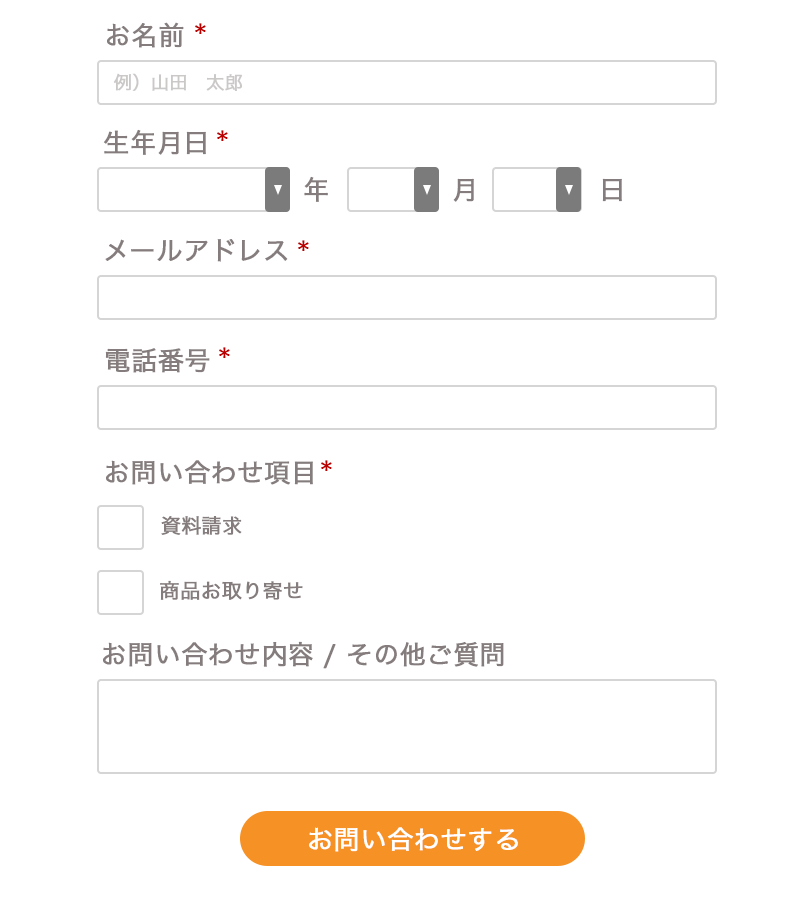
下記が通常フォームのよくあるフォームです、
改善前はこのようなフォームを利用していて、EFOツールなども導入してました。
様々な改善を行ましたが数値に大きく影響するような効果はあまり見られませんした。
通常のフォーム

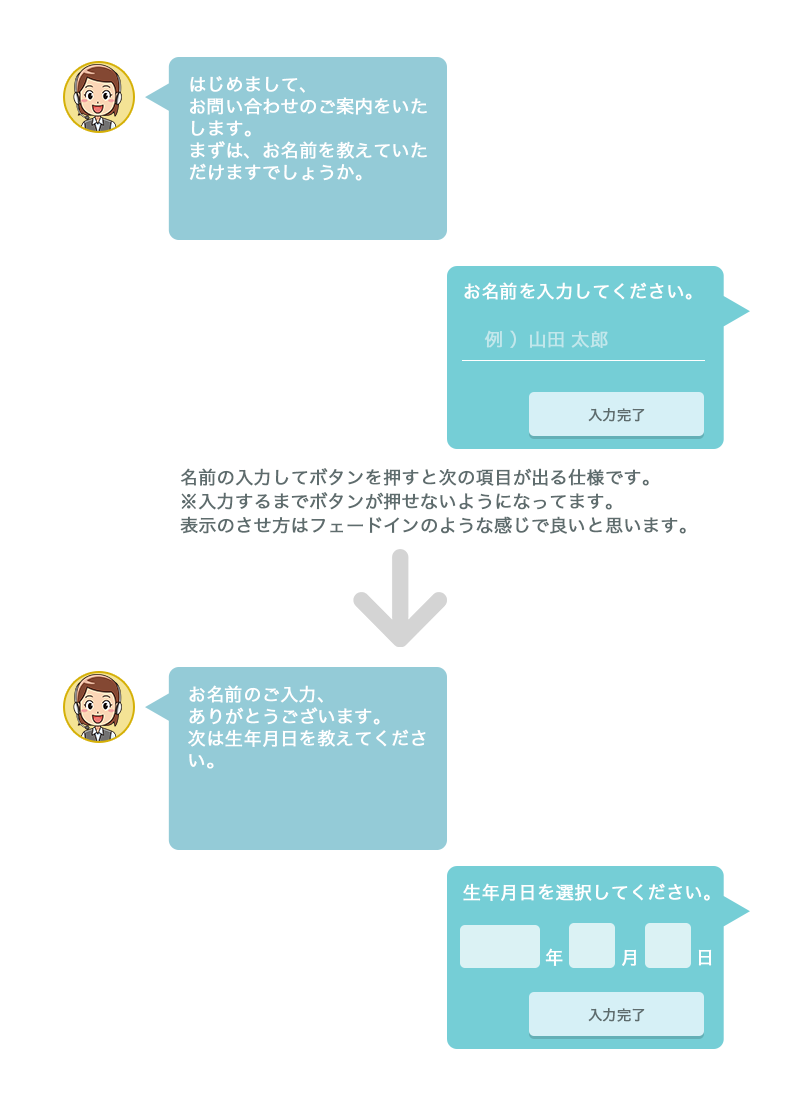
チャット風フォーム

このようにフォームを変更しました。
上記のイメージのようなUIで1つ1つ質問形式でフォーム内容を入力してもらうフォームです。
正しく入力が完了しないと次の項目へ進めない仕様にしてました。
次の質問がフェードで表示されるようになってました。
聞いている内容が同じでもUIが違うだけで全然別物に見えます。
フォーム改善結果
結果
コンバージョンが劇的に改善、CVR130〜150%の改善が見れました。
諸々改善を行った上でこのような数値が出たのでインパクトは大きかったです。
その後、前職ではすべてのフォームをチャット風のフォームにしております。
CSSとjavascriptで制御しているだけので実装もそこまで難しくありません。
ある程度改善をやり切った方は一度試してみてABテストを行ってみてください。
他にも横にスライドするフォームなどもありますが
チャット風のフォームが一番効果がよかったです。
項目数が多い場合は横スライドフォームの方がいいかもしれません。
10個程度の項目であればチャット風フォームがおすすめです!
今回はドラスティックに改善を行った事例を記事にしてみました。
ただ、今回のような改善は既にチャットのようなUIが世に親しまれてありふれたUIであるから効果出ていると考えてます。
奇抜な改善は考慮して行ってください。
以上になります。
ここまで記事を読んでいただきありがとうございます。
AIコンサル/SES/受託開発のご依頼についてはこちら