2020.09.28
2021.08.12
Fabeee社員ブログ

こんにちは、Fabeeeの自称フロンティア、ちくりんです。
みなさん、Notionは使っていますか?
使っている方、良いですよねぇ…!
使っていない方、敬遠している方、一度、たった一度でいいので使ってみてください!世界が変わります!!
Notionを一言で言うと、一度慣れてしまえば他のツールに乗り換えられなくなるほどの魅力を秘めた、スペシャルツールです!
ここからいくつかの章に分けて、Notionを知ってもらいつつ、僕の使い方をご紹介します。
本当になんでもできるツールなので、僕の使い方は数ある使い方のうちの1つとして、参考程度にご覧ください。
目次
1. Notionとは
A new tool that blends your everyday work apps into one. It’s the all-in-one workspace for you and your team.
~日常の仕事用アプリを1つに統合する新しいツール。あなたとあなたのチームのためのオールインワンのワークスペースです。~
と公式にも書かれている通り、
・カレンダー
・Todoリスト
・Google ドキュメント
・Google Spread Sheet
・Torello(かんばん)
・Redmine Wiki機能
などの機能に限りなく近い機能が備わった、オールインワンツールです。
よく、使い方の似ているEvernoteと比較されていますね。
個人利用だけでなく、あらゆる規模のチームでの利用まで、幅広い用途で使用することができます。
最近では利用者も増え始め、Notionのコミュニティやyoutubeでの解説など、基本的な操作を比較的手軽に学習できるようになりました。
<わかる、Notion 徹底入門>
https://biz-notion.northsand.co.jp/understand
<Notion Tokyo(Japan)>
https://www.notion.so/Notion-Tokyo-Japan-ed95bbea12c94a7fbe696a44da1ce783
個人で利用する場合、無料で利用することができます。
2. 基本機能の紹介
Notionは構造化という整理手法をベースの考えとして持っているため、
親ページ -> 子ページ -> 孫ページ
のように、階層構造でページを持つことができます。
みなさんはフォルダでいろいろなファイルやドキュメントを整理しますよね?
それと同じで、Notionは情報を整理することに優れたツールとなっています。
Notionには情報を効率よく整理するための様々な機能が備わっています。
その機能の使い方は、
‘Notionの入力画面上で”/”から始まるコマンドを入力するだけ’
です!簡単でしょ?
しかも、補完アクションに加えて前方後方中間一致機能もバッチリなので適当に入力しても欲しい機能を呼び出せてしまいます。
以下の機能紹介では、「/page」のようにコマンドを全て載せていますが、個人的な使い方としては、「/」を入力したら出てくる全候補から選択する方が多いです。
とはいえ、よく使う機能は「/」のあとも入力しますので、使いそうだな!と思う機能は覚えておくようにしましょう。
全てをご紹介できないのが心苦しいですが、基本機能を、一部ご紹介します。
※ここから先、ブロックという概念が出てきますが、Notionが認識できる1つの塊だと思ってください。
・ページを作成しよう
左側のツールバーにある「+ Add a page」をクリックすると空のページを作成できます。
<Icon機能とヘッダー背景機能>
タイトルにカーソルを合わせると、「Add icon」「Add cover」という、いかにもなボタンが出てきます。
それぞれクリックすると自分好みのアイコンやヘッダーのカバー画像を設定することができます。
デフォルトの他に、外部から読み込めばバリエーションは無限大!
– Icon機能
– ヘッダーカバー機能
・子ページを作成しよう
ツールバーにある作成したページにカーソルを合わせると、右側に「+」ボタンが出てくるので、そのボタンを押すと簡単に子ページを作成できます。
また、親ページから、「/page」でも、空のページを作成することができます。
子ページの中で「/page」とやると孫ページ以降どんどん階層を掘り進んでいけます。
・文字を入力してみよう
文字入力は簡単!カーソルが当たっているところで普通に入力すれば、文字が入力できます。
「:beer」など、半角コロンを先頭に絵文字を呼び出すこともできます。この辺はSlackなんかと一緒の感覚でできますね!
「/emoji」でも、絵文字を呼び出すことができます。この場合は、絵文字パレットが出現します。
・文字の色を変えてみよう
「/color」と入力すると文字色選択ができます。
文字を入力した後でも、変更したい文字をドラッグすると、文字に対するアクションを選択できるコマンドが表示されます。
表示されたコマンドの「A」のところを開くと、同様に文字色選択ができます。
また、入力した行の左側にあるクリリンの頭みたいな6つのポチポチをクリックし、「color」を選択しても色の変更が可能です。
ただしこの方法はそのブロックにある全ての文字色が変わってしまうので注意です。
・文字の背景色を変えてみよう
「/background」と入力すると文字の背景色選択ができます。
また、入力した行の左側にある点字ブロックみたいな6つのポチポチをクリックし、「color」を選択しても背景色の変更が可能です。
・改行してみよう
「enter」で改行できます。
ブロック内で改行したい場合は、「shift + enter」でブロック内の改行ができます。
・文字にデコレーションしてみよう
太字、イタリック体、下線、取り消し線、コード表記を行うことができます。
文字を選択したときに出てくるコマンドからも選択してデコレーションすることができます。
また、ショートカットキーでもデコレーションできます。
太字:「cmd(winだとctrl) + b」
イタリック体:「cmd(winだとctrl) + i」
下線:「cmd(winだとctrl) + u」
取り消し線:「cmd(winだとctrl) + shift + s」
コード表記:「cmd(winだとctrl) + e」
・ヘッダーを使おう
Notionには「見出し 1」「見出し 2」「見出し 3」の3種類のヘッダーがあります。
呼び出し方は、「/heading」と入力すると1〜3が候補として出てきます。「/heading1」など明示的に入力して選択することもできます。
それぞれHTMLでいうh1~h3と思ってください。
Notionにはこのヘッダー機能意外に文字サイズを変更する術はありません!!むしろそれがいい!
・リストを使おう
Notionには、4種類のリストが設定できるようになっています。
リストを階層構造にしたい場合、「tab」キーでインデントを1つ下げることで実現できます。
また、ブロックをドラッグ&ドロップで移動することで階層構造にすることもできます。
TODOリスト:「/todolist」
数値なしリスト:「/bulletedlist」
数値ありリスト:「/numberedlist」
トグルリスト:「/togglelist」
・Quote, Divider, Calloutを使おう
個人的にdividerはお気に入りです。
ブログみたいな文章のまとめ方ができてすっきりしますよ!
Quote (引用):「/quote」
Divider(区切り線): 「/divider」
Callout(強調したいこと): 「/callout」
・ソースコードを入力しよう
「/code」でコードをかけるブロックが使用できます。
右下に言語選択タブがあるので、そこにある言語であれば綺麗に色分けされたコードを書くことができます。
(コードの実行はできません。。。)
3. 便利機能の紹介
ここまで基本機能をご紹介しました。ね、簡単でしょ?(2回目)
ですが、これだけでは他のツールでもいいじゃん!の要素が拭えないので、ここからNotionさんに真価を発揮していただきましょう!
・Database
NotionにはDatabaseという、情報をさらにまとめやすくできる機能が備わっています。
スプレッドシートのような「Table」
かんばんボードのような「Board」
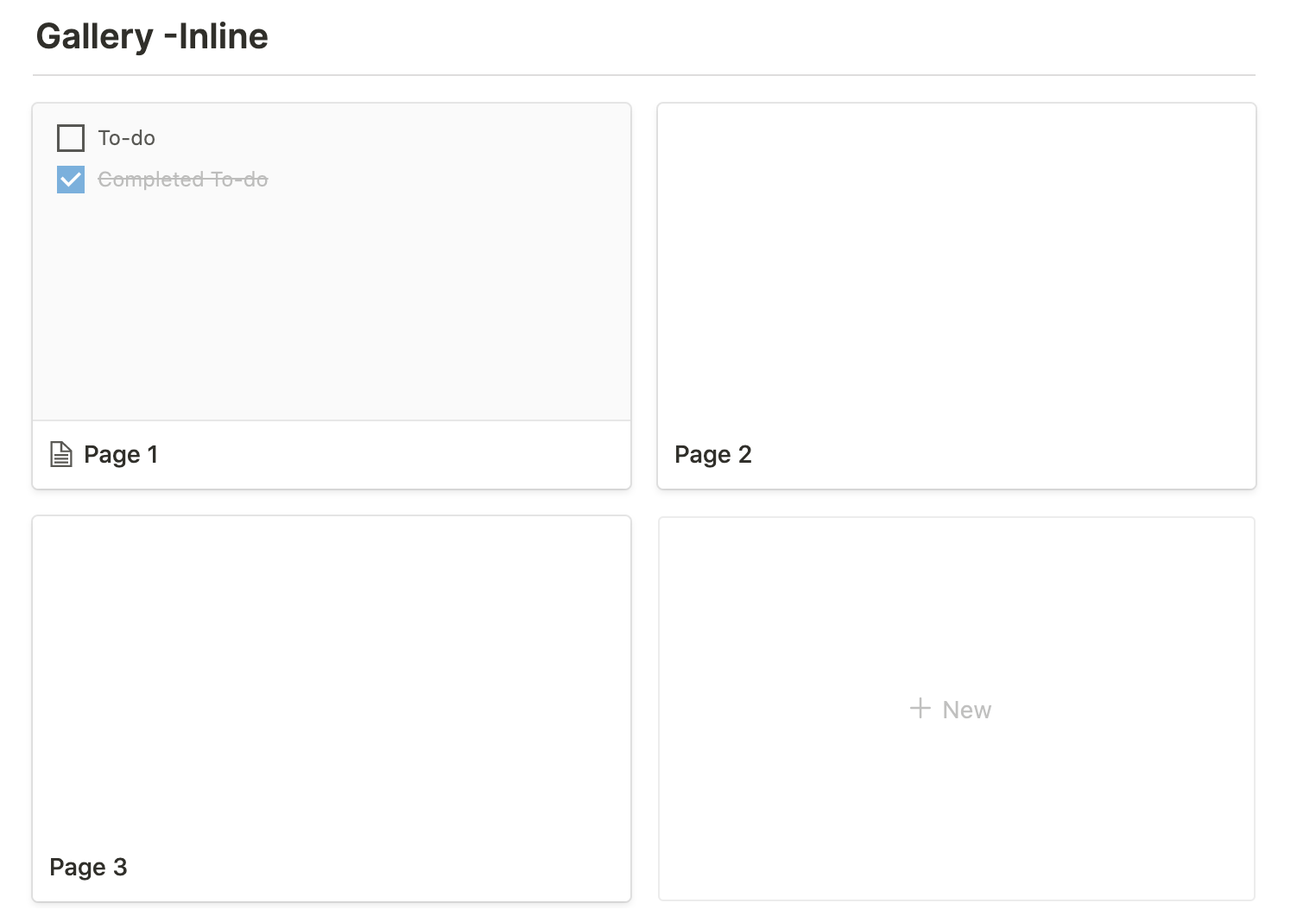
子ページをパネル状に表示し管理できる「Gallery」
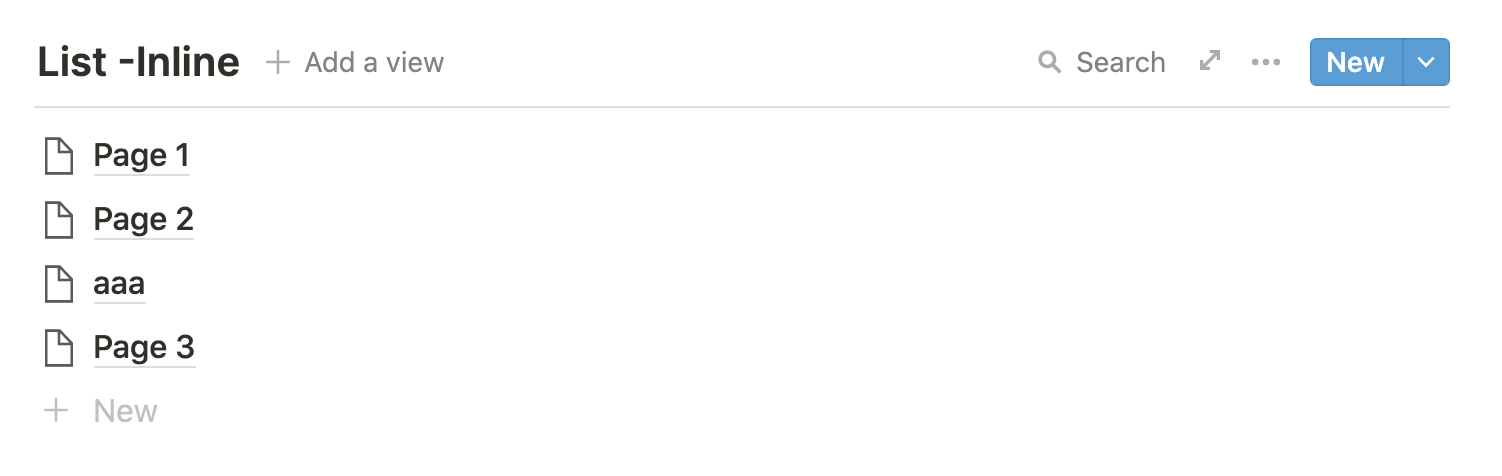
子ページをリストで管理できる「List」
手帳の代わりになる「Callender」





これらを組み合わせることで、多彩なツールへとNotionさんが変貌していくわけです。
「/database」と入力すると、これらの候補が出てきます。
この時注目して欲しいのは、「- Inline」と「- Full page」があることです。
「- Inline」は現在のページの中に埋め込まれ、「- Full page」は現在のページの子ページとしてぶら下ります。
ここでは詳しい使用方法までは説明せず、どんなもんかだけをお見せしたいと思います。
Table:「/table」
Board:「/board」
Gallery:「/gallery」
List:「/list」
Callender:「/callender」
・Template
Notionには、普段よく使用するレイアウトをテンプレート化できる、テンプレートボタン機能が備わっています!(そのまんま)
議事録
家計簿
デイリータスク
のような、定期的に同じフォーマットを使用したい or しなければならない場面で活躍する機能です。
「/template」で呼び出します。
呼び出したら、「Button name」と「Template」を記載していきます。
「Button name」は、テンプレートボタンの表示名称になります。
「Template」は、テンプレートボタンをクリックしたときに自動で生成されるテンプレートになります。
テンプレートを編集したい場合は、ブロック左にある6つのポチポチ(また出たな…!)から、「Configure」を選べば編集できるようになります。
・自由度の高いレイアウト設計
Notionでは、ブロックを自由自在に組み合わせることができます。
ブロック左にある6つのポチポチ(…….)をクリックしたままにするとブロックを掴めるので、好きなところに移動させることができます。
それを応用することで、縦方向にいくつも分割したり、分割した中でさらに分割したり…と、比較的自由度の高いレイアウトを組むことができます。
・Notion Web Clipper
出ました最強機能…!
Google Chromeの拡張機能に「Notion Web Clipper」というものがあります。
こちらをChromeに入れてもらうだけで、今までのブックマークの概念が覆ること間違いなしです!
簡単にいうと、WebページをNotionのページに変換して保存してくれる機能です!
さらに!Notionのページになるということは….!!
必要な部分だけWebページから取捨選択して保存
保存したWebページに追記できる
Notionのページに変換されているので、リンク先が消されてもNotion上に残り続ける
ということなんです!
ただし、Notionのブロックに当てはめて変換されるので、完全なブックマークにならないページもあります。
そこは今後の開発に期待ですね。
習うより慣れろ。ということで、実演をお見せします。
実演では予めGallery -Full pageでページを作成して、そこにクリップするようにしています。
4. 俺的Notionの使い方
いかがでしたでしょうか。簡単でしょ?(3回目)
これらの便利機能を知ったことで、Notion様への忠誠を誓いました…神よ……….
そんな忠誠を誓った僕の使い方をご紹介します。
1. Template機能をフル活用したタスク管理
Notionに出会うまで、タスク管理はスプレッドシートで行っていました。
タスク管理用のテンプレートBookを作成し、月ごとにテンプレートをコピペしてリネーム月間目標シート、各デイリータスクを記載し….
めんどくさい…..なんか綺麗じゃない……
これを、Notionが解決してくれました。
まずタスク管理用のページを作成し、そこにカレンダーを配置します。
カレンダーの各日にデイリーの時間割を作成して、一日の行動スケジュールを記載します。
カレンダーの下にテンプレートを配置し、月間タスクを管理する子ページを月ごとにテンプレートから自動生成できるようにします。
テンプレートの構造は、
月間目標を記載するテーブル
週間タスクを管理するページのテンプレート
という、テンプレートのネスト構造になっています。(これができるのが強い…!)
これにより、スプレッドシートで感じていた管理の限界を突破できました。
実演を置いておきます。
Weekly Taskのページフォーマットは、この方を参考にさせていただいております。
https://note.com/shiratoriyurie/n/nb798567dc11

2. Notion Web Clipperを活用した情報収集 & 技術Wikiの簡略化
こちらは単純で、今まで蓄積していたノウハウをNotionに効率よくまとめるために、Notion Web Clipperをフル稼働させています。
Notion Web Clipperで取得したWebページをベースに、自分が欲しい情報だけをピックアップしてGalleryに保存します。(3.のNotion Web Clipper実演を参照)
また、タグ付けをすることで、情報が増えてきた場合も的確に欲しい情報に辿り着けます。
5. さいごに
もはや!!!なんでもアリ!!!!のツール、それがNotionです!
僕の場合、前段でご紹介した
・タスク管理
・技術Wiki
という2つのこと実現したい!という用途で、Notionを有効活用しています。
他の使い方としては、
簡単なWebページ
設計書管理
家計簿
etc….
様々なことが出来すぎるために、使う側が自ら使いやすいように設計しなければならないところが、メリットでもありデメリットでもあります。
自分がどういう風に使いたいのか、どういう情報をまとめていきたいのか。
Notionに何をさせたいかを明確にしてから使うと、スムーズに導入できると思います。
この記事を読んで、Notionに興味を持ってくださった方やすでに使っている方の参考になれば幸いです。
それではみなさま、楽しいNotionライフを!
AIコンサル/SES/受託開発のご依頼についてはこちら